Tìm hiểu khái niệm secure coding và những lỗi bảo mật thường gặp qua ứng dụng DVWA
1. Giới thiệu
Trong thế giới số hóa ngày càng phát triển, bảo mật thông tin trở thành yếu tố then chốt đối với sự tồn tại và thành công của mọi dự án. Một trong những phương pháp quan trọng để đảm bảo bảo mật là thông qua lập trình an toàn (secure coding). Lập trình an toàn không chỉ là việc viết mã sao cho chương trình hoạt động đúng, mà còn là việc bảo vệ hệ thống khỏi những lỗ hổng bảo mật có thể bị khai thác bởi tin tặc.
Với sự gia tăng không ngừng của các cuộc tấn công mạng và các mối đe dọa bảo mật, việc hiểu và thực hiện các nguyên tắc lập trình an toàn trở nên cấp thiết hơn bao giờ hết. Trong bài viết này, chúng ta sẽ khám phá các khía cạnh quan trọng của lập trình an toàn, từ những nguyên tắc cơ bản cho đến những phương pháp tốt nhất giúp phát triển phần mềm bảo mật và bền vững.
1.1 Secure Coding là gì ?
Secure Coding, hay lập trình an toàn, là một tập hợp các nguyên tắc và thực hành nhằm giảm thiểu và loại bỏ các lỗ hổng bảo mật trong quá trình phát triển phần mềm. Mục tiêu của lập trình an toàn là đảm bảo rằng phần mềm được phát triển không chỉ hoạt động đúng chức năng mà còn có khả năng chống lại các cuộc tấn công tiềm ẩn từ bên ngoài.
Hiểu một cách đơn giản, “secure coding” là việc phát triển phần mềm sao cho không gây ra các lỗ hổng về bảo mật.
Ông bà ta có câu : “Trăm nghe không bằng một thấy”. Chúng ta chỉ nghe nói về lỗ hổng bảo mật mà chưa từng trải nghiệm, kinh nghiệm và kiến thức sẽ khó hình dung được vì vậy tôi sẽ giới thiệu cho các bạn một công cụ tạo môi trường an toàn cho các bạn thử nghiệm gọi là DVWA sau đây.
1.2 DVWA là gì ?
DVWA (Damn Vulnerable Web Application) là một ứng dụng web được thiết kế nhằm mô phỏng các lỗ hổng bảo mật phổ biến, giúp các chuyên gia bảo mật, lập trình viên và chuyên viên kiểm thử thực hành và nâng cao kỹ năng về bảo mật ứng dụng web. DVWA cung cấp một môi trường an toàn để thử nghiệm các kỹ thuật tấn công và các biện pháp phòng thủ mà không gây hại cho hệ thống thực tế.
1.3 Cài đặt DVWA
Việc cài đặt DVWA vô cùng đơn giản và nhanh chóng thông qua bài viết Docker sau đây
git clone https://github.com/digininja/DVWA.git cd DVWA docker-compose up -d
Sau khi cài đặt, ứng dụng sẽ chạy ở port 4280
Tài khoản Administrator mặc định: admin/admin
Tài khoản user thông thường: gordonb/abc123

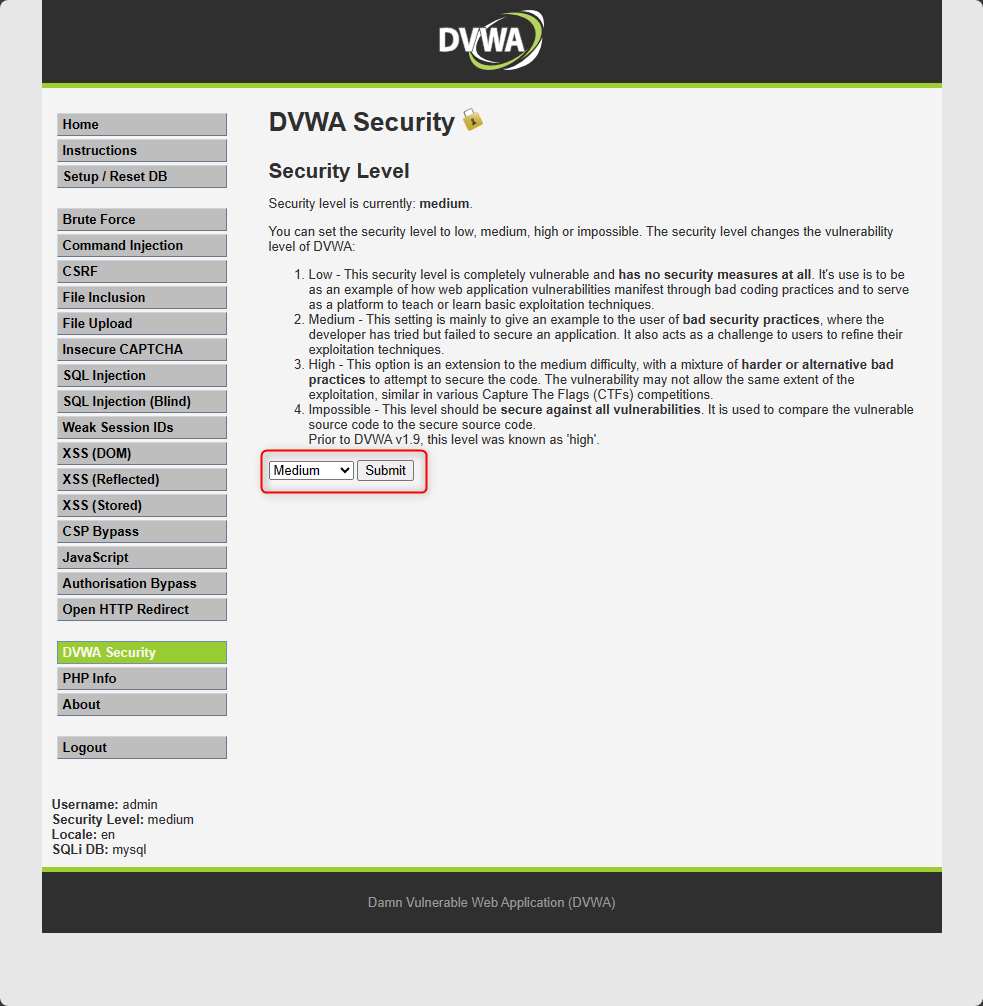
Truy cập và đăng nhập vào: http://localhost:4280/security.php
Sau đó thiết lập mức độ bảo mật “medium”

2. Những lỗi bảo mật thường gặp trong ứng dụng web
Tiếp theo, chúng ta hãy xem các lỗi bảo mật thường xảy ra trong khi phát triển một ứng dụng web thường hay gặp phải.
2.1 Broken Access Control
Là lỗi không kiểm soát được quyền hạn truy cập của người dùng, dẫn đến việc dữ liệu bị tiết lộ hoặc bị phá hoại.
Tham khảo thêm tại nguồn Broken Access Control
Ví dụ:
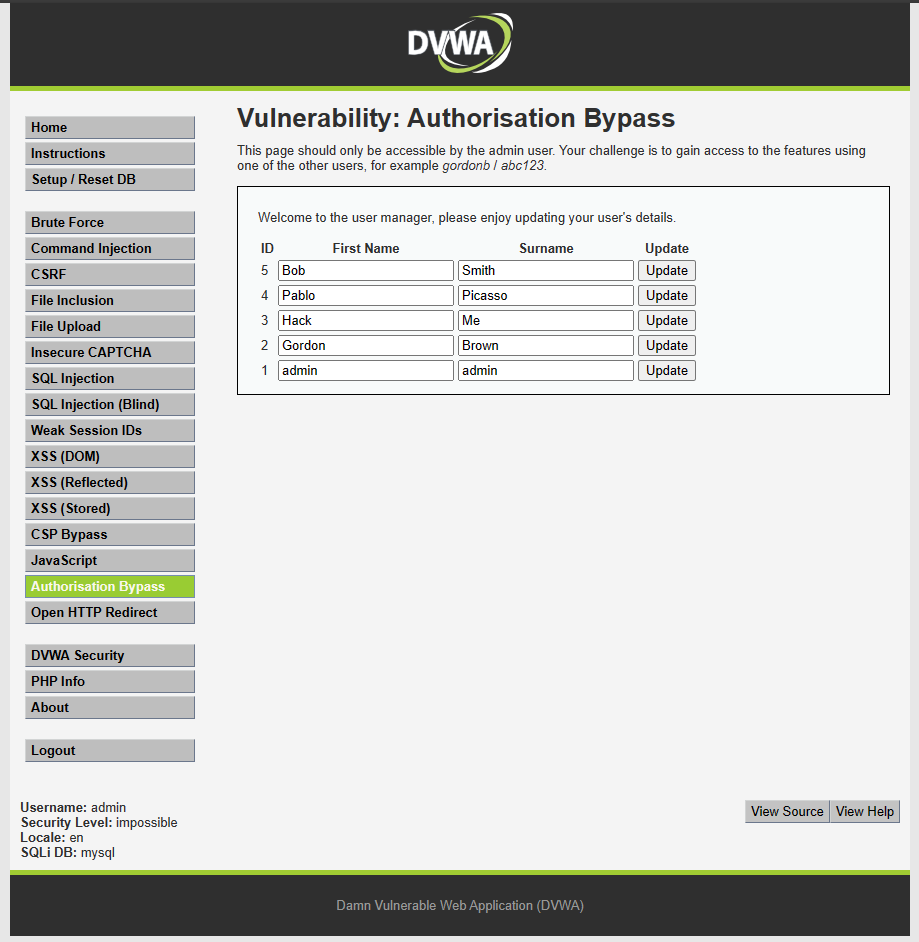
Truy cập vào: http://localhost:4280/vulnerabilities/authbypass/

Đây là trang quản lý user và chỉ có user admin được phép truy cập.
Sau khi thay đổi tài khoản vừa đăng nhập thành tài khoản user thông thường, lúc này không thể truy cập được vào trang quản lý user.

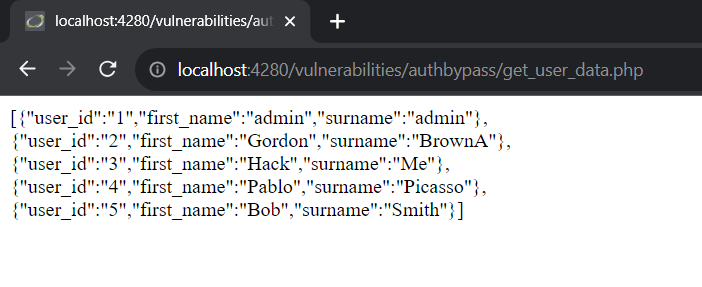
Tuy nhiên, trang quản lý user có sử dụng 1 API tại http://localhost:4280/vulnerabilities/authbypass/get_user_data.php để lấy dữ liệu hiển thị. Khi truy cập vào endpoint này bằng tài khoản thông thường thì vẫn thấy được thông tin user.

Nguyên nhân: Developer chưa thực hiện kiểm tra quyền hạn người dùng API dẫn đến việc bị tiết lộ thông tin User mà chỉ có admin mới xem được.
2.2 SQL Injection
Là lỗi cho phép kẻ tấn công chèn mã độc vào các thông tin đầu vào của ứng dụng dẫn đến việc thất thoát dữ liệu.
Xem thêm thông tin ở đây.
Ví dụ:
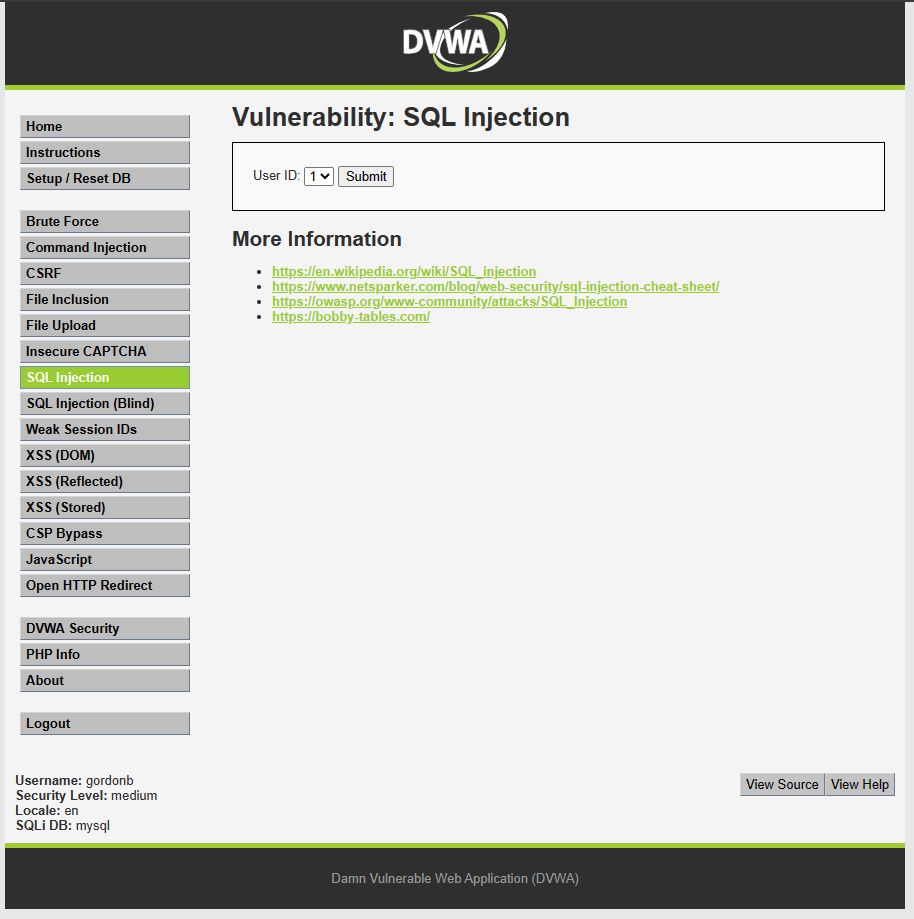
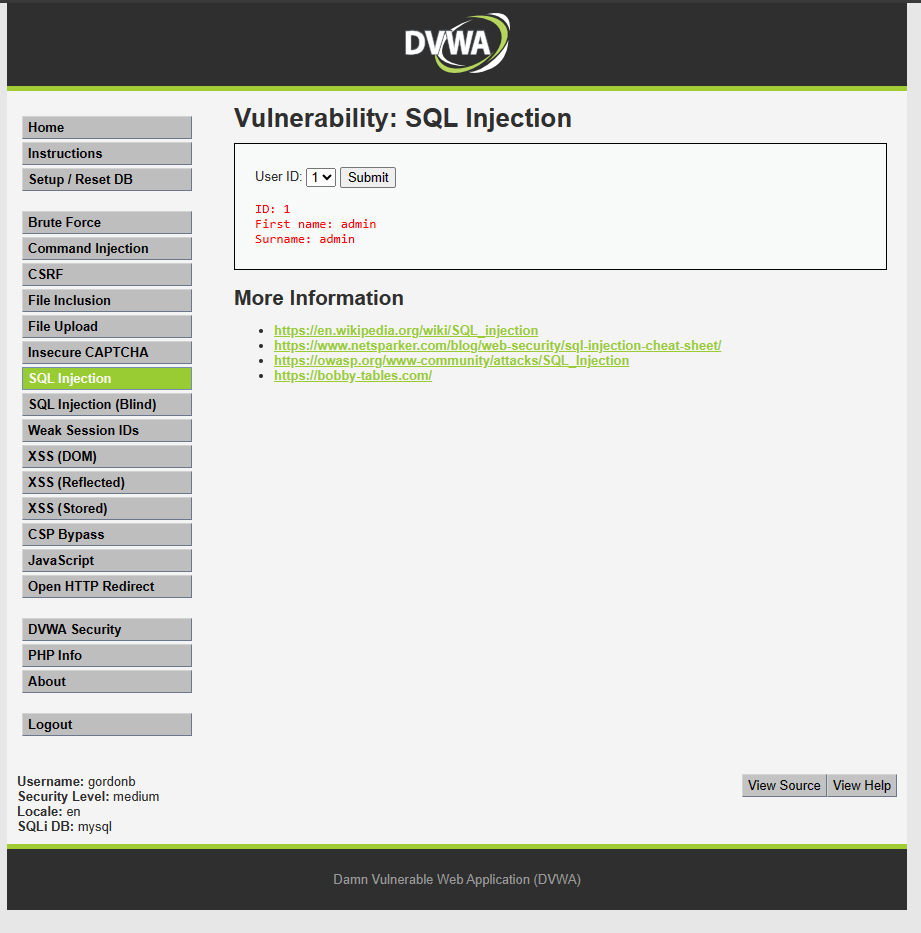
Sử dụng tài khoản gordonb, truy cập vào: http://localhost:4280/vulnerabilities/sqli/

Sau khi bấm “Submit” sẽ hiển thị thông tin của User có ID là 1.

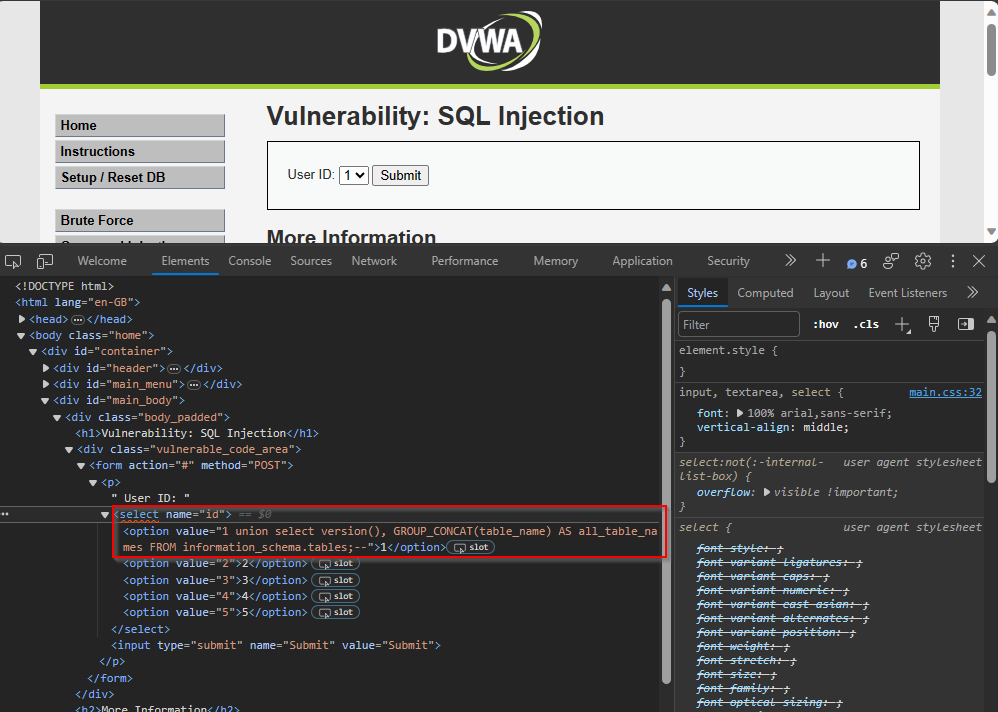
Sử dụng “Developer Tool”, thay đổi giá trị của option 1 thành:
1 union select version(), GROUP_CONCAT(table_name) AS all_table_names FROM information_schema.tables;--

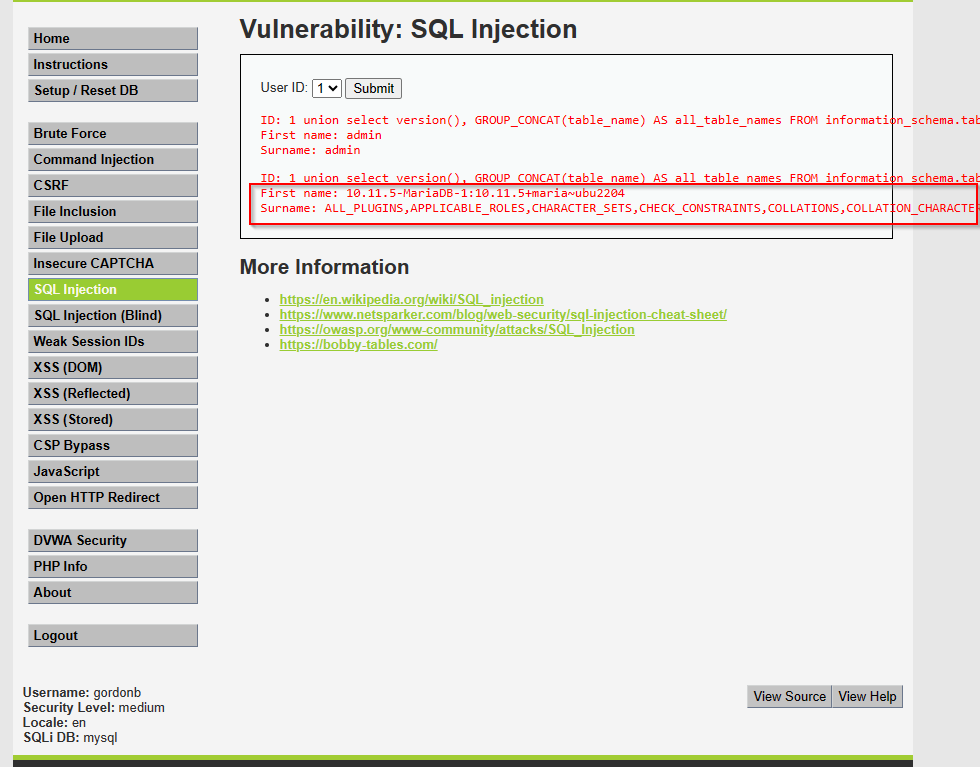
Sau khi Submit, sẽ hiển thị toàn bộ thông tin table có trong database.

Nguyên nhân: Developer đã không kiểm tra kỹ dữ liệu đầu vào hoặc việc kiểm tra chưa triệt để.
2.3 XSS (Cross site scripting)
Là lỗi cho phép kẻ tấn công chèn các mã javascript độc hại vào trang web, dẫn đến việc thất thoát thông tin người dùng. Lỗi XSS cũng thường được sử dụng để vượt qua cơ chế bảo mật Same-origin policy của trình duyệt.
Tham khảo thêm về XSS (Cross site scripting).
Lỗi XSS được chia làm 3 loại: Reflected XSS, Stored XSS và DOM Based XSS.
Trong phạm vi bài viết này, chúng ta sẽ tìm hiểu về lỗi DOM Based XSS.
Ví dụ:
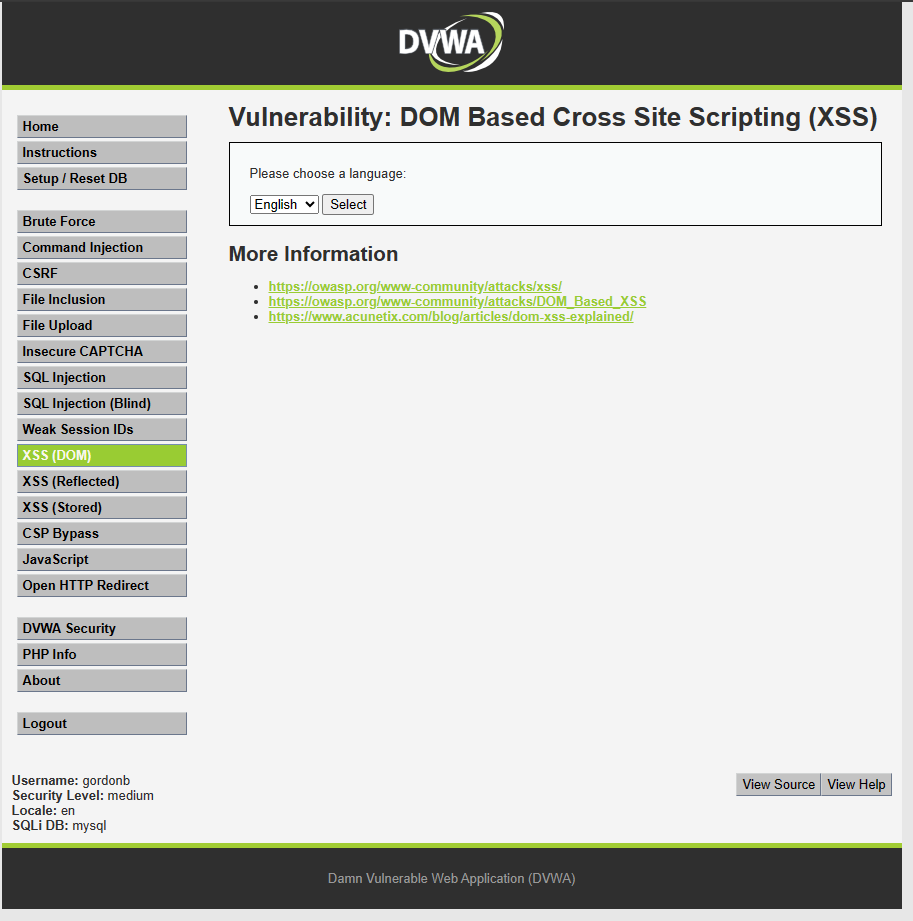
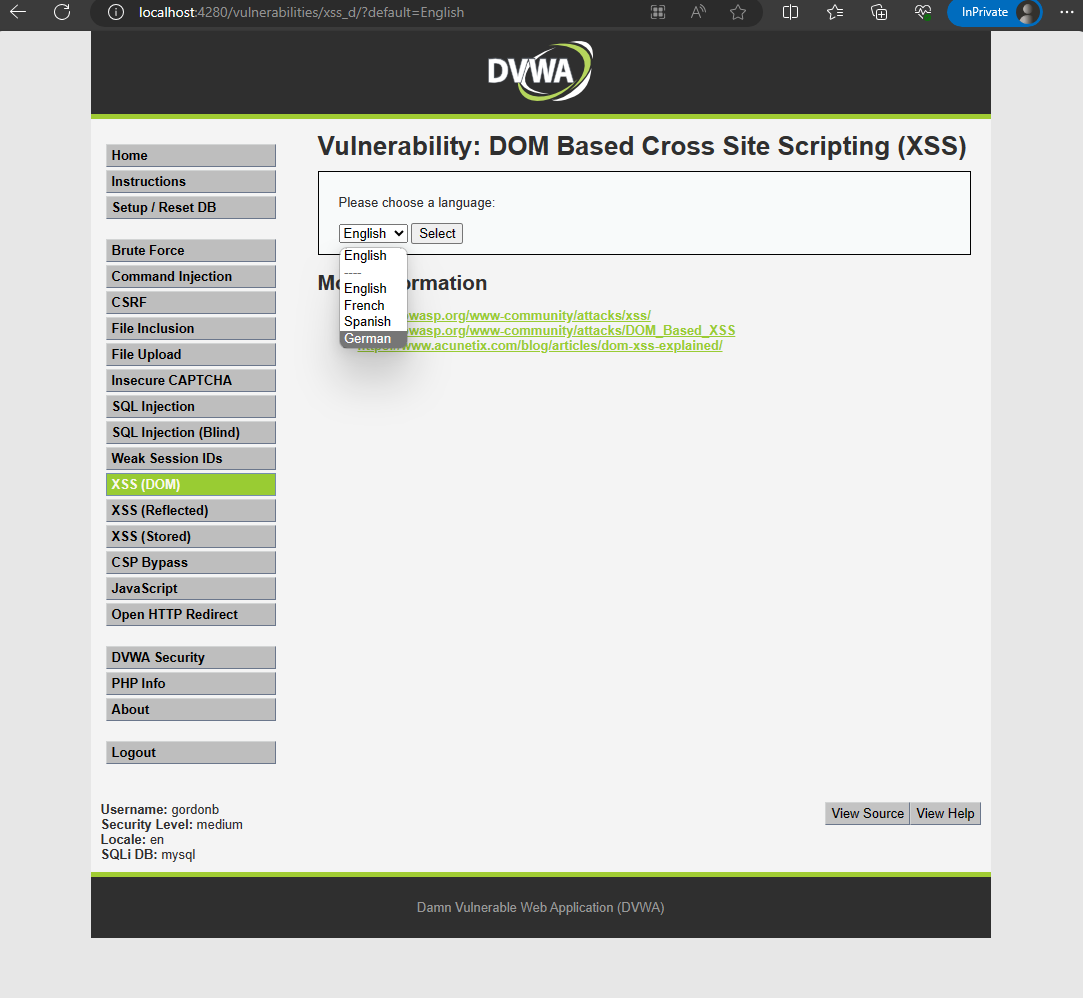
Truy cập vào: http://localhost:4280/vulnerabilities/xss_d/

Sau khi bấm Select, URL sẽ có dạng:
http://localhost:4280/vulnerabilities/xss_d/?default=English

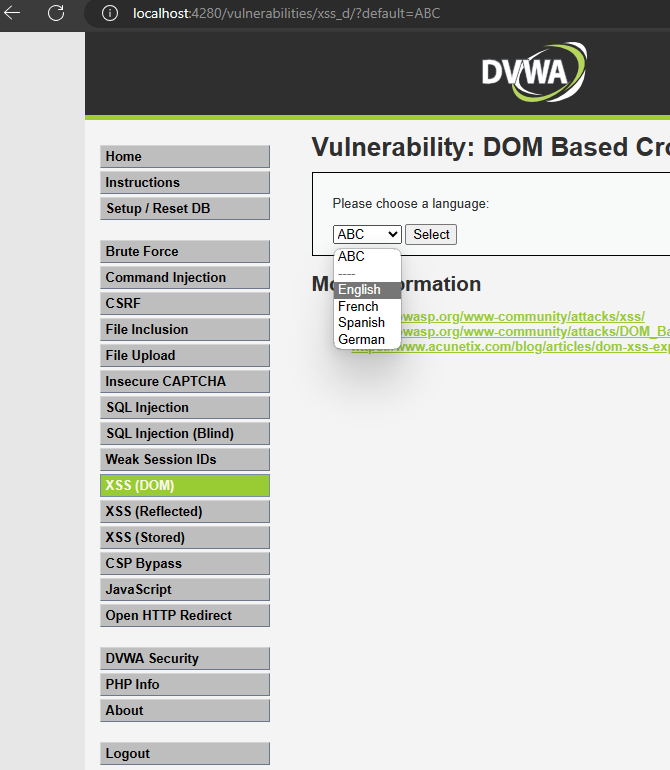
Thử thay đổi giá trị default thành chuỗi bất kì, ứng dụng vẫn hiển thị nội dung ra màn hình.
http://localhost:4280/vulnerabilities/xss_d/?default=ABC

Thay đổi giá trị default thành:
ABC></option></select><script>alert(document.cookie)</script><select>
Lúc này URL sẽ có dạng:
http://localhost:4280/vulnerabilities/xss_d/?default=ABC></option></select><script>alert(document.cookie)</script><select>
Kiểm tra lỗi XSS, thấy rằng ứng dụng đã chặn input không hợp lệ.

Tuy nhiên việc hiển thị trực tiếp dữ liệu từ input ra màn hình dẫn đến việc kẻ tấn công có thể sử dụng phương pháp khác để thực thi mã Javascript.
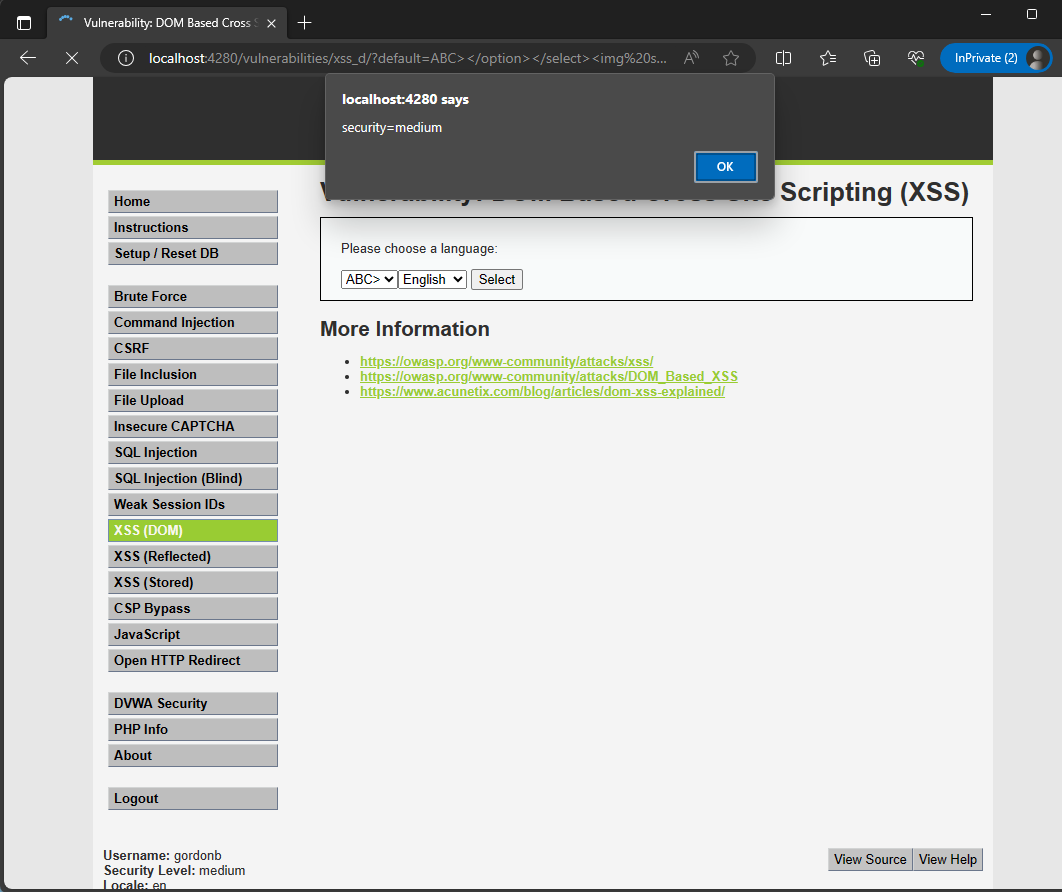
Ví dụ:
Thay đổi giá trị default thành:
ABC></option></select><img src="xxx" onerror="alert(document.cookie)"><select>

Nguyên nhân: Developer chưa thực hiện kiểm tra dữ liệu đầu vào triệt để, chưa xử lý escape khi hiển thị dữ liệu của người dùng nhập vào.
3. Tổng kết
Có thể thấy các lỗi ở trên đều bắt nguồn từ việc không kiểm soát được dữ liệu đầu vào, vì vậy là một developer, bạn hãy luôn nhớ rằng: “NEVER TRUST USER INPUT”.
 | Nguyễn Hữu Phận Developer |