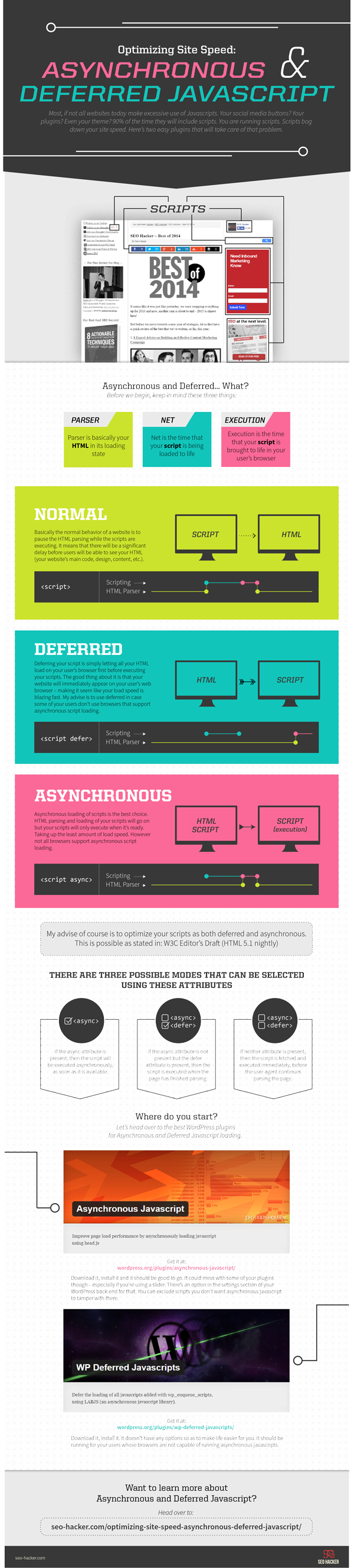
AsynchronousおよびDeferred Javascriptでウェブサイトの速度を最適化する
ほとんど、いや、現代のウェブサイトはすべて、過剰なJavascriptを使用しています。ソーシャルメディアのボタン?プラグイン?テーマさえも?90%の場合、スクリプトが埋め込まれています。あなたはスクリプトを実行しています。スクリプトはページの読み込み速度を遅くします。ここでは、この問題を解決するための2つのプラグインを紹介します。
Webmasterからのメモ
AsynchronousおよびDeferred
覚えておくべき3つのこと:
- 基本的に、パーサーはHTMLを読み込む段階で止まります
- ネットワークはスクリプトが呼び出されてから読み込まれるまでの時間です
- 実行は、スクリプトがユーザーのブラウザで実行される時間です。
基本的に、ウェブサイトの通常のプロセスは、スクリプトが実行されている間にHTMLの解析を一時停止します。もしあなたのウェブサイトが私と同じようであれば、それはユーザーがHTML(ウェブサイトの本体コード、デザイン、コンテンツなど)を見るまでにかなりの遅延があることを意味します。これがスクリプトを読み込む通常のプロセスです:
![]()
スクリプトをDeferredすることは、HTMLがユーザーのブラウザで読み込まれる前にスクリプトを実行しないことです。これにより、ウェブサイトがユーザーのブラウザで即座に表示され、読み込み速度が非常に速いように感じさせます。アドバイスとしては、すべてのユーザーが非同期スクリプト読み込みをサポートしていない場合にDeferredを使用することです。Deferredスクリプトは次のように動作します:
![]()
非同期スクリプトの読み込みは最も良い選択肢です。HTMLの解析とスクリプトの読み込みは同時に実行されますが、スクリプトは準備が整ったときにのみ実行されます。これにより、最も少ない読み込み時間で済みます。しかし、すべてのブラウザが非同期スクリプトの読み込みをサポートしているわけではありません。非同期のプロセスは次のように動作します:
![]()
もちろん、私のアドバイスは、スクリプトをDeferredと非同期の両方で最適化することです。これを実現するために、次のガイドラインに従うことができます: W3C Editor’s Draft (HTML 5.1 nightly).
これらの属性を使用する場合、3つのモードから選択できます。async属性が使用されると、スクリプトは非同期で実行され、準備ができ次第実行されます。async属性がない場合、defer属性があれば、スクリプトはページの解析が終了した後に実行されます。どちらの属性もない場合、スクリプトはページが解析される前に即座にフェッチされ、実行されます。
どこから始めるべきか?
非同期Javascriptは最適な選択肢なので、WordPressのプラグインで非同期Javascriptを検索します。
こちらをクリックしてプラグインページに移動。ダウンロードしてインストールすれば、すぐに使用できます。プラグインの中には、一部で競合が発生することがあります。特にスライダーを使用している場合に問題が発生することがあります。WordPressのバックエンド設定には、インストール後に設定をカスタマイズするオプションがあります。非同期Javascriptに干渉してほしくないスクリプトを除外することができます。
次にDeferred Javascriptです。調べた結果、同名のプラグインが最良であることがわかりました。私が推奨するDeferred JavascriptプラグインはWP Deferred Javascriptです。
こちらをクリックしてWP Deferred Javascriptsプラグインページに移動。ダウンロードしてインストールしてください。このプラグインには便利なオプションはありませんが、非同期Javascriptがサポートされていないブラウザで役立ちます。
参考文献: seo-hacker.com