Tổng quan về thiết kế UI/UX Website và Mobile app
Thuật ngữ “quy trình thiết kế UI/UX” lần đầu tiên được giới thiệu vào cuối những năm 1990 bởi nhà thiết kế và nhà tâm lý học nổi tiếng Donald Norman. Kể từ đó, rất nhiều nghiên cứu đã được thực hiện trong nhiều lĩnh vực để tận dụng lợi thế này. Ông đã từng phát biểu như sau:
“Tôi nghĩ ra thuật ngữ này vì tôi nghĩ giao diện con người và khả năng sử dụng là cực kỳ tốt. Tôi muốn bao gồm tất cả các khía cạnh trải nghiệm của một người với hệ thống, bao gồm thiết kế đồ họa công nghiệp, giao diện, tương tác vật lý và hướng dẫn sử dụng. Kể từ đó, thuật ngữ này đã lan truyền rộng rãi, đến mức nó bắt đầu hiểu được ý nghĩa của nó.”
— Donald Norman
Những lời của Donald Norman là đủ để hiểu giá trị của quy trình thiết kế UI/UX có hệ thống và hiệu quả để tạo giao diện cho người dùng cuối cùng. Khi Apple thiết kế sản phẩm đầu tiên của họ, đã rất quan tâm đến quy trình thiết kế, về sau, cách làm của Apple đã trở thành kim chỉ nam cho những gã khổng lồ công nghệ như Microsoft, Hewlett Packard, v.v.
Hiện nay, để xây dựng một sản phẩm thì thiết kế là một phần rất quan trọng. Đó là điều khiến các công ty trở nên khác biệt và mang lại lợi thế thực sự so với các đối thủ cạnh tranh.
Khi thiết kế một website hay ứng dụng mobile, hãy luôn suy nghĩ rằng thiết kế cho ai dùng. Từ đó, chúng ta có thể xem xét kỹ hơn về mục tiêu của sản phẩm thiết kế, phương án thiết kế một cách tối ưu nhất.
Trong bài viết này, tôi sẽ tập trung vào cái nhìn tổng quan làm sao để giúp một UI/UX designer thiết kế ra những sản phẩm có trải nghiệm người dùng (User Experience) tốt nhất. Tôi sẽ bắt đầu từ định nghĩa cơ bản của thiết kế sản phẩm, đến việc chia nhỏ ra theo các giai đoạn thiết kế như nghiên cứu phân tích, lên ý tưởng và quy trình thiết kế.
Thiết kế sản phẩm là gì?
Thiết kế sản phẩm là một quá trình tìm hiểu nhu cầu, mục đích của người dùng, làm rõ các vấn đề họ gặp phải, đưa ra giải pháp phát triển sản phẩm phù hợp với thực tế.
Tư duy thiết kế là nền tảng cho cả quá trình
Hãy luôn suy nghĩ theo một cách tiếp cận lấy con người làm trung tâm để luôn đổi mới rút các thiết kế để tích hợp nhu cầu của con người, khả năng của công nghệ và các yêu cầu để tạo ra sự thành công cho sản phẩm.
Khi bàn về sản phẩm hoặc tính năng, chúng ta nên hiểu mục tiêu sử dụng và có câu trả lời cho các câu hỏi sau trước:
- Chúng ta đang giải quyết vấn đề gì?
- Ai gặp phải các vấn đề này?
- Chúng ta muốn đạt được gì?
Trả lời được những câu hỏi này sẽ giúp chúng ta hiểu được trải nghiệm người dùng (User Experience) về sản phẩm, chứ không chỉ đơn thuần là hình ảnh thiết kế.
Quy trình thiết kế
Bây giờ, với sự hiểu biết về tư duy thiết kế, hãy xác định quy trình thiết kế. Quy trình thiết kế là một loạt các bước mà các nhóm sản phẩm tuân theo trong quá trình xây dựng sản phẩm từ đầu đến cuối. Có một quy trình vững chắc được cấu trúc tốt là điều cần thiết vì hai lý do: Nó giúp bạn tập trung và luôn luôn theo kịp tiến độ.
Mặc dù tại đây không thể cung cấp một quy trình thiết kế chung phù hợp với tất cả các dự án, nhưng vẫn có thể mô tả quy trình chung để thiết kế sản phẩm mới. Quy trình này bao gồm các bước sau:
- Nghiên cứu và phân tích người dùng
- Lên ý tưởng thiết kế
- Thiết kế
- Những hoạt động sau thiết kế
1. Nghiên cứu và phân tích người dùng
Một khi đã xác định được mục tiêu của sản phẩm, thì chúng ta hãy đi tìm hiểu và nghiên cứu về người sử dụng. Nếu chúng ta không biết gì về người sử dụng thì làm sao mà tạo được một sản phẩm tốt cho họ dùng, đúng không?
Thực hiện tốt việc nghiên cứu người dùng sẽ giúp hiểu hơn về trải nghiệm của user. Từ đó hiểu được điều là là user thực sự cần thiết. Điều đó sẽ điều hướng cho phong cách và kỹ thuật trong thiết kế sản phẩm được tạo ra.
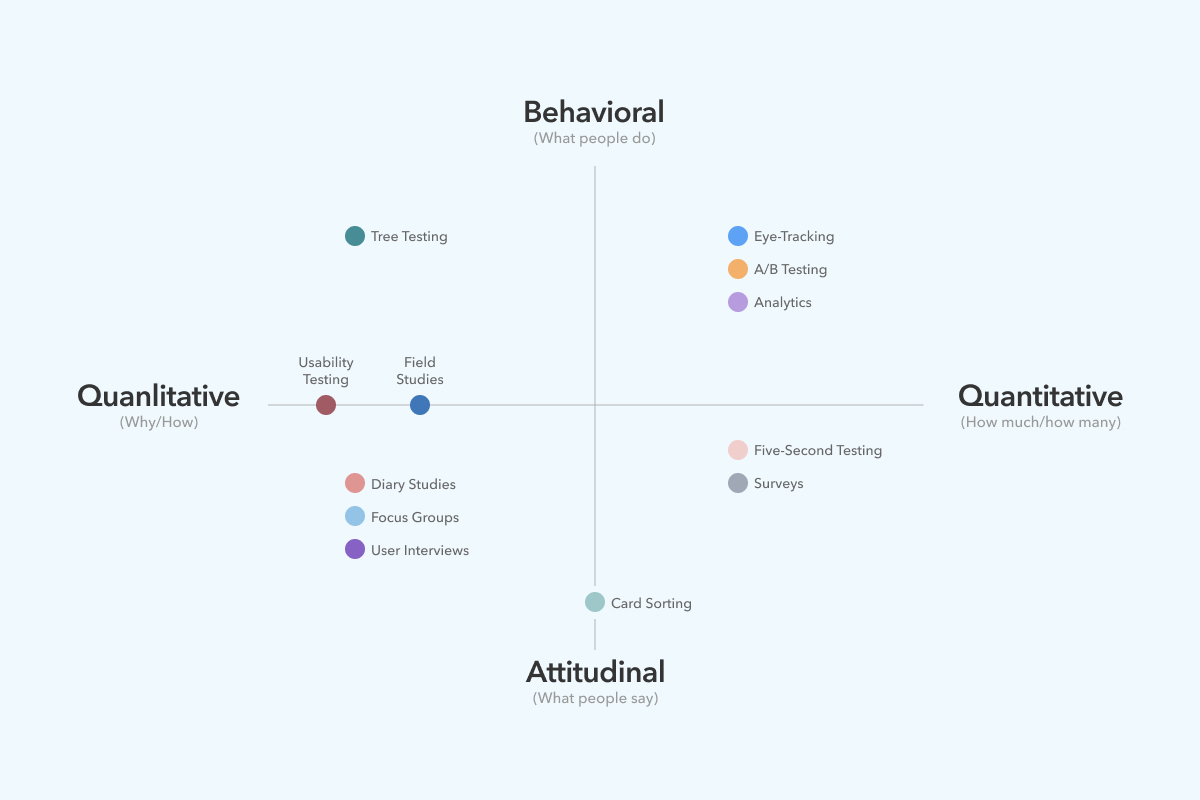
Để nghiên cứu người dùng sẽ có nhiều cách thực hiện. Ví dụ như là chúng ta có thể hỏi người dùng bằng những nội dung định hướng từ trước thông qua các cuộc khảo sát, thống kê. Ngoài ra còn nhiều phương án khác nữa, ở đây chúng ta không bàn chi tiết, sẽ có những bài viết chi tiết khác để trao đổi về việc làm sao để nghiên cứu người dùng phù hợp nhất.
2. Lên ý tưởng thiết kế
Đây là giai đoạn mà tất cả các thành viên tham gia dự án cần cùng nhau suy nghĩ thảo luận, trao đổi và đưa ra các ý tưởng, phương hướng thiết kế. Trong suốt giai đoạn này, mục tiêu quan trọng không phải là tạo ra bất kỳ một sản phẩm thiết kế nào mà là phải đưa ra các giả định và chốt lại đâu là phương án phù hợp nhất cho sản phẩm hiện tại.
Cách người dùng sẽ tương tác với sản phẩm
User journey map sẽ giúp ta hiểu được cách người dùng tương tác với sản phẩm như thế nào. Nó sẽ phản ánh hàng loạt các thao tác được thực hiện trong quá trình này để đạt được mục đích.
User stories sẽ mô tả điều mà người dùng mong muốn được thông qua việc sử dụng sản phẩm. Ở đây ta có cấu trúc như là: Một ai đó, thực hiện một hành động để đạt được điều gì đó, hoặc giải quyết vấn đề nào đó.
Thiết kế cấu trúc sản phẩm
Cấu trúc của sản phẩm sẽ giúp cho ta đưa ra các ý tưởng thiết kế cho một sản phẩm dễ dàng tiếp cận người dùng hơn. Nó cho chúng ta biết được trước khi một sản phẩm được hình thành sẽ như thế nào để phân chia các thiết kế cho phù hợp.

3. Thiết kế
Từ các ý tưởng đã thống nhất, chúng ta tiến hành bước tiếp theo là thiết kế sản phẩm.
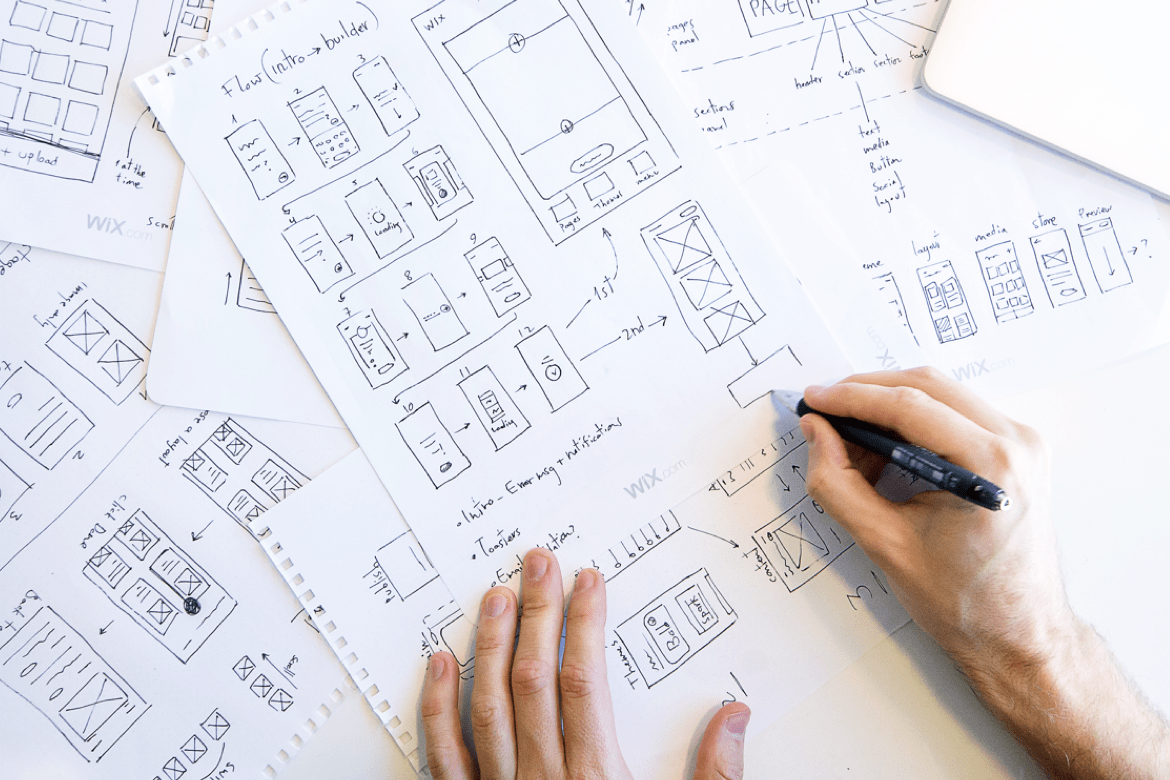
Thiết kế Wireframe
Wireframe là dàn khung thể hiện cấu trúc của trang, cũng như hệ thống phân cấp và các yếu tố chính của nó. Wireframes để thảo luận ý tưởng với các thành viên trong nhóm và các bên liên quan, đồng thời hỗ trợ công việc của các designer và developer. Nó đóng vai trò là xương sống của sản phẩm.

Thiết kế sản phẩm
Sau giai đoạn lên ý tưởng, nhóm thiết kế và lập trình cần hiểu rõ về những gì họ muốn xây dựng. Trong giai đoạn thiết kế, nhóm sản phẩm sẽ bắt đầu thiết kế ra sản phẩm mà có thể giải quyết vấn đề của khách hàng.
4. Những hoạt động sau thiết kế
Testing & Feedback
Một nhà thiết kế tốt không chỉ dừng lại ở giai đoạn thiết kế xong. Giai đoạn thử nghiệm và xác nhận sẽ giúp nhóm sản phẩm đảm bảo khái niệm thiết kế hoạt động như dự định. Giai đoạn đó sẽ bao gồm hai bước như sau:
- Test cùng với nhóm lập trình.
- Test với người dùng thực tế.
Duy trì và cải tiến
Sau khi sản phẩm chính thức đưa vào hoạt động không có nghĩa là thiết kế sản phẩm đã kết thúc. Trên thực tế, quá trình đó sẽ liên tục kéo dài để nhóm thiết kế và cũng như nhóm lập trình có thể học hỏi thói quen người dùng, đồng thời cho ra các bản nâng cấp để sản phẩm ngày càng hoàn thiện hơn.
Tổng kết
Lộ trình trên là tóm tắt những bước cơ bản cần có khi bắt đầu thiết kế UI/UX. Hãy đón chờ những nội dung tiếp theo trong series để biết rõ hơn chi tiết các bạn nhé.
Tham khảo: aufaitux.com | |
| Lê Việt Á UI/UX Designer | |