Tăng hiệu suất ứng dụng với Laravel Octane
Như bạn đã biết, đối ứng dụng Laravel truyền thống thì PHP chỉ có thể xử lý một yêu cầu (request) tại một thời điểm nhưng với Laravel Octane bạn có thể xử lý nhiều request cùng lúc, giúp tăng tốc độ hoạt động của trang web lên.
1. Laravel Octane là gì?
Laravel Octane là một package mã nguồn mở được viết ra với mục đích giúp tăng tốc cho các ứng dụng Laravel. Nó sẽ khởi động ứng dụng của bạn một lần duy nhất, giữ nó trong bộ nhớ (RAM), sau đó mọi yêu cầu đến máy chủ thông qua ứng dụng sẽ được phân phát bằng cách sử dụng lại hoạt động đã được lưu trong RAM thay vì chạy ứng dụng lại từ đầu.

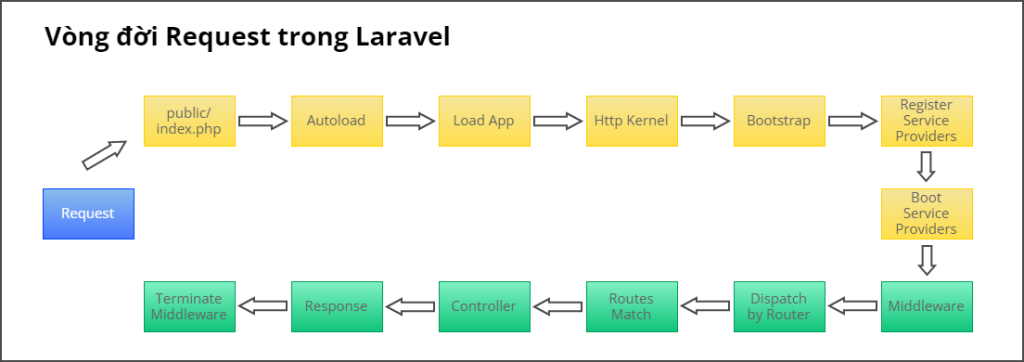
Vòng đời Request trong Laravel

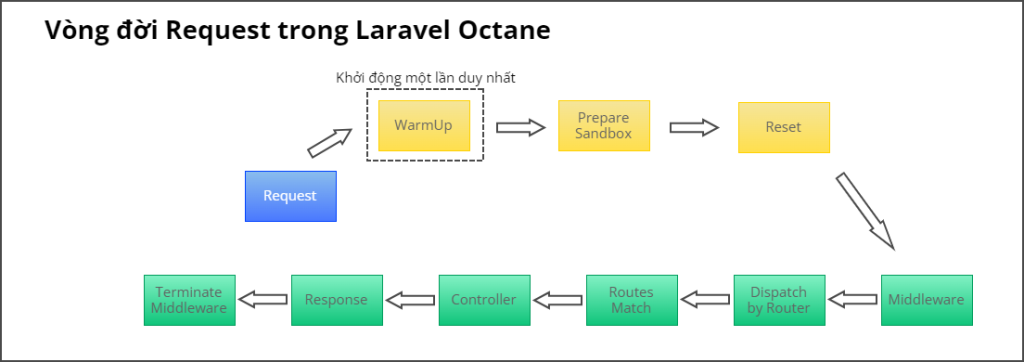
Vòng đời Request trong Laravel Octane
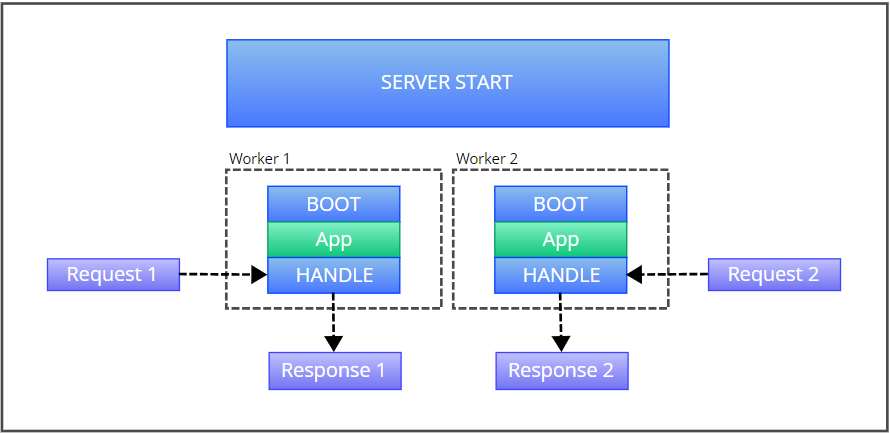
Một tính năng khác của Laravel Octane là cho phép chúng ta sử dụng nhiều worker song song để xử lý request. Nhờ vậy, thay vì chạy từng request một như trước đây, bây giờ ta có thể cho tiến hành nhiều request cùng lúc.

Sơ đồ xử lý Request trong Laravel Octane
Octane được phát triển trên nền tảng của FrankenPHP, Swoole và RoadRunner – 3 tiện ích xử lý bất đồng bộ dành cho PHP. Trong bài này ta chỉ tập trung vào nền tảng Swoole.
PHP Swoole được thiết kế dựa trên các nguyên tắc của Erlang, Node.js và Netty nhưng dành cho PHP. Tuy nhiên, do Swoole chỉ tương thích trên Linux Kernel nên hiện tại nó chỉ hoạt động được ở Linux, OS X, Cygwin hoặc WSL.
2. Sự khác nhau giữa PHP Swoole và PHP-FPM
Sau đây là bảng so sánh sự khác nhau giữa PHP Swoole và PHP-FPM.
| PHP Swoole | PHP-FPM | |
| Hỗ trợ TCP, UDP, HTTP, HTTP2 và Unix Socket | Có | Không. Phải dùng một số thư viện hỗ trợ |
| Sử dụng Non-blocking I/O | Có | Không |
| Phân chia các worker process cho từng CPU – hỗ trợ xử lý đồng thời | Có | Không |
| Tải trước PHP file vào trong memory | Có | Không |
| Hỗ trợ kết nối long-live cho Websocket server hoặc TCP/UDP server | Có | Không |
3. So sánh tốc độ của Laravel Octane với PHP-FPM
Để kiểm chứng sức mạnh thực sự của Laravel Octane, chúng ta sẽ có demo nho nhỏ và so sánh đánh giá (benchmark) thử xem kết quả ra sao giữa PHP Octane và PHP-FPM.
Chúng ta sẽ test tốc độ của Laravel Octane và PHP-FPM trong máy ảo VMware:
Test bench stats:
- CPU: 2 cores (11th Gen Intel(R) Core(TM) i7-11800H @ 2.30GHz)
- RAM: 4GB
- OS: Centos 7
Test applications:
- Laravel 10.10
- PHP 8.2
Web servers:
- PHP-FPM
- NGINX
- Laravel Octane
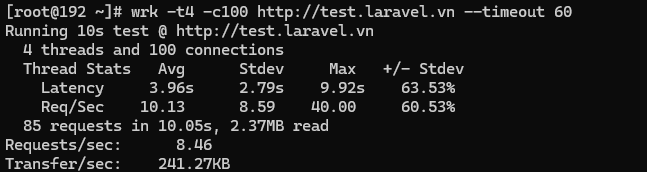
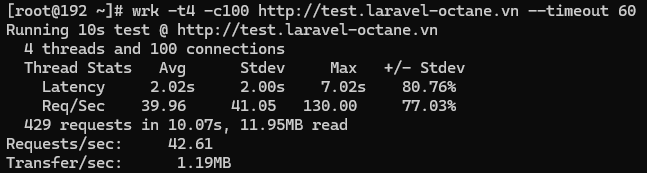
Sử dụng công cụ wrk để test tốc độ.
(wrk là một công cụ kiểm tra khả năng chịu tải của website bằng cách giả lập nhiều kết nối đồng thời đến website của bạn.)
Với số luồng (threads) là 4, kết nối đồng thời (connections) là 100 và trang dùng để test chính là trang welcome mặc định có sẵn khi chúng ta cài đặt một trang web bằng Laravel.

Laravel + Nginx + PHP-FPM

Laravel Octane + Nginx
Như các bạn thấy kết quả thì Laravel Octane nhanh gấp 5 lần so với PHP-FPM (Laravel Octane có thể xử lý ~42 requests/giây so với ~8 requests/giây của PHP-FPM)
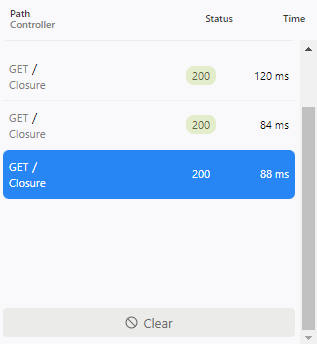
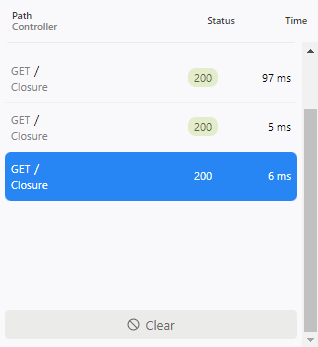
Dưới đây là thời gian thực tế khi chúng ta test bằng trình duyệt (browser) sử dụng tiện ích (extensions) itsgoingd/clockwork

Laravel + Nginx + PHP-FPM

Laravel Octane + Nginx
Chúng ta có thể thấy thời gian nhận phản hồi (response) từ request đầu tiên của Laravel Octane và PHP-FPM là gần bằng nhau. Nhưng từ những request sau browser sẽ tốn ít thời gian hơn rất nhiều để nhận response từ server.
4. Cài đặt và sử dụng
a. Cài đặt Octane
Octane có thể được cài đặt thông qua Composer:
composer require laravel/octane
Sau khi cài đặt Octane, bạn cần chạy lệnh Artisan octane:install để cài đặt các file config vào ứng dụng Laravel của bạn.
php artisan octane:install
b. Cài đặt Swoole
Vì trong bài này ta chỉ tập trung vào nền tảng Swoole nên mình chỉ hướng dẫn cài đặt Swoole.
Để xài Swoole trong Octane bạn cần phải cài đặt Swoole PHP extension. Điều này có thể thực hiện thông qua lệnh PECL:
pecl install swoole
c. Khởi động Octane
Bạn có thể khởi động Octane server bằng lệnh Artisan octane:start. Mặc định, lệnh này sẽ sử dụng file config config/octane.php để chạy.
Octane sẽ khởi động server ở port 8000, bạn có thể vào trang web với đường dẫn http://localhost:8000.
Để thay đổi port bạn chỉ cần thêm tùy chọn -–port 8888.
php artisan octane:start -–port 8888
d. Khởi động Octane với https
Khi ứng dụng chạy với Octane thì đường dẫn (link) sẽ được tạo ra với prefix là http://. Nếu bạn muốn sử dụng https:// thì chỉ cần thêm một biến OCTANE_HTTPS vào file .env và gán giá trị là true.
OCTANE_HTTPS=trueHoặc thay đổi config/octane.php.
'https' => env('OCTANE_HTTPS', true),
e. Khởi động Octane với Nginx
Trên môi trường production, các ứng dụng nên được chạy thông qua các web servers như Nginx hoặc Apache. Nó sẽ giúp web server có thể truyền tải nội dung tĩnh như hình ảnh, css… Cũng như có thể quản lý chứng chỉ SSL của bạn.
Như ví dụ dưới đây, Nginx sẽ tải nội dung tĩnh của trang web tới máy chủ Octane đang chạy trên port 8000:
map $http_upgrade $connection_upgrade { default upgrade; '' close; } server { listen 80; listen [::]:80; server_name domain.com; server_tokens off; root /home/forge/domain.com/public; index index.php; charset utf-8; location /index.php { try_files /not_exists @octane; } location / { try_files $uri $uri/ @octane; } location = /favicon.ico { access_log off; log_not_found off; } location = /robots.txt { access_log off; log_not_found off; } access_log off; error_log /var/log/nginx/domain.com-error.log error; error_page 404 /index.php; location @octane { set $suffix ""; if ($uri = /index.php) { set $suffix ?$query_string; } proxy_http_version 1.1; proxy_set_header Host $http_host; proxy_set_header Scheme $scheme; proxy_set_header SERVER_PORT $server_port; proxy_set_header REMOTE_ADDR $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; proxy_pass http://127.0.0.1:8000$suffix; } }
5. Những điều cần lưu ý khi sử dụng Laravel Octane
a. Xử lý sự thay đổi file khi ứng dụng Octane đang hoạt động
Vì Octane sẽ khởi động ứng dụng của bạn một lần duy nhất, giữ nó trong bộ nhớ (RAM) nên mọi thay đổi đối với file trong ứng dụng sẽ không được phản ánh cho đến khi bạn tải lại trình duyệt của mình. Ví dụ, khi bạn thay đổi logic của function store trong CustomerController thì nó sẽ không được phản ánh cho tới khi server được khởi động lại. Để thuận tiện, bạn có thể sử dụng tùy chọn --watch để hướng dẫn Octane tự khởi động lại server khi có bất kỳ file nào được thay đổi trong ứng dụng của bạn:
php artisan octane:start --watch
Trước khi dùng tính năng này, phải đảm bảo rằng Node được cài đặt trong môi trường develop của bạn. Thêm vào đó, bạn nên cài đặt thêm thư viện chokidar (file-watching) vào ứng dụng:
npm install --save-dev chokidar
Bạn có thể cấu hình các folder và file cần được theo dõi bằng cách thay đổi config trong file config/octane.php:
Ví dụ, bạn đang sử dụng thư viện nwidart/laravel-modules và bạn muốn folder Modules sẽ được phản ánh khi có sự thay đổi ta sẽ làm như sau:
<?php 'watch' => [ 'app', 'bootstrap', 'config', 'database', 'public/**/*.php', 'resources/**/*.php', 'routes', 'composer.lock', 'Modules/**/*.php', //folder laravel module 'Modules/**/*.js', //folder laravel module 'Modules/**/*.css', //folder laravel module '.env', ],
Lưu ý: Nếu như làm theo cách trên mà chức năng theo dõi file vẫn không hoạt động thì bạn cần chỉnh lại file vendor\laravel\octane\bin\file-watcher.cjs và đổi giá trị của usePolling thành true để mở chức năng theo dõi.
const watcher = chokidar.watch(paths, { ignoreInitial: true, usePolling: true, });
Hoặc nếu sử dụng docker-compose.yml thì bạn có thể thêm environment CHOKIDAR_USEPOLLING với giá trị là true để bật chức năng này.
environment:
CHOKIDAR_USEPOLLING: true
b. Chỉ định số lượng worker
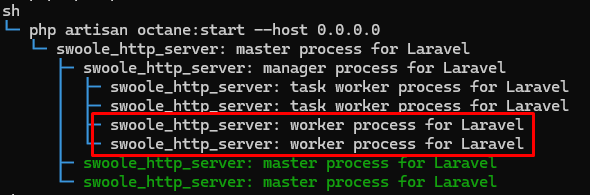
Khi bạn khởi động ứng dụng Laravel Octane thì số lượng worker sẽ tương ứng với số lượng CPU core của server (Ví dụ server của bạn có 2 core thì mặc định sẽ có 2 worker). Những worker này sẽ được sử dụng để xử lý các HTTP request đến ứng dụng của bạn.

Kiểm tra tiến trình khi start Octane
Bạn cũng có thể chỉ định thủ công số lượng worker bằng tùy chọn –-worker khi gọi lệnh octane:start.
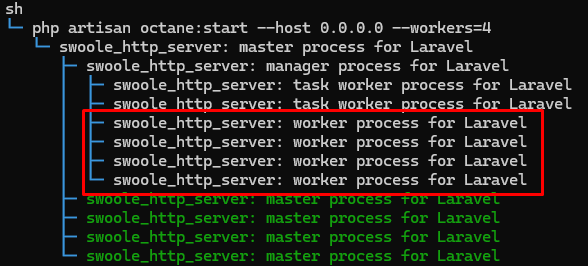
php artisan octane:start --workers=4
Kiểm tra tiến trình khi start Octane với 4 worker
Cần lưu ý: Nếu bạn sử dụng một số lượng worker nhiều hơn số CPU core trên server, có thể dẫn đến việc cạnh tranh tài nguyên và giảm hiệu suất. Vậy nên cần cân nhắc kĩ lưỡng khi điều chỉnh số lượng worker.
c. Rò rỉ bộ nhớ (Memory Leaks)
Octane giữ ứng dụng của bạn trong bộ nhớ (RAM) giữa các request. Do đó, việc thêm dữ liệu vào các đối tượng tĩnh (static object) sẽ dẫn đến memory leaks. Hãy xem ví dụ bên dưới:
Thêm route vào file routes/web.php.
<?php use App\Http\Controllers\TestMemoryLeakerController; use Illuminate\Support\Facades\Route; Route::get('/test', [TestMemoryLeakerController::class, 'test']);
Tạo file App/Services/TestMemoryLeakerService.php.
<?php namespace App\Services; class TestMemoryLeakerService { // Static array object public static array $staticArray = []; // Non-static array object public array $array = []; }
Tạo file App/Http/Controllers/TestMemoryLeakerController.php.
<?php namespace App\Http\Controllers; use App\Services\TestMemoryLeakerService; use Illuminate\Support\Str; class TestMemoryLeakerController extends Controller { public function test() { // Tạo string data với dung lượng 1MB TestMemoryLeakerService::$staticArray[] = Str::repeat('a', 1024 * 1024); $memoryUsage = memory_get_peak_usage(true) / 1024 / 1024; // dd ra kết quả và bạn sẽ thấy memory sẽ tăng liên tục mỗi khi bạn refresh trang dd($memoryUsage . "MB"); } }
Mục đích của đoạn code trên là đẩy 1 MB dữ liệu vào chuỗi (array). Vì đây là static object, nên khi user gửi request, dữ liệu sẽ được thêm vào array, làm tăng bộ nhớ sử dụng. Điều này xảy ra ở mọi nơi dữ liệu được thêm vào array đó, dẫn đến tình trạng tràn bộ nhớ và crash server.
Để giải quyết vấn đề này, bạn có thể sử dụng Dependency Injections, ví dụ đoạn code dưới đây:
<?php namespace App\Http\Controllers; use App\Services\TestMemoryLeakerService; use Illuminate\Http\Request; use Illuminate\Support\Str; class TestMemoryLeakerController extends Controller { public function test(TestMemoryLeakerService $testMemoryLeakerService) { // Tạo string data với dung lượng 1MB $testMemoryLeakerService->array[] = Str::repeat('a', 1024 * 1024); $memoryUsage = memory_get_peak_usage(true) / 1024 / 1024; // dd ra kết quả và F5 lại nhiều lần bạn sẽ thấy memory không thay đổi dd($memoryUsage . "MB"); } }
Ngoài ra, việc sử dụng công cụ barryvdh/laravel-debugbar trên Octane cũng sẽ xảy ra vấn đề tương tự về memory leaks, nhưng các nhà phát triển của barryvdh vẫn chưa vá được lỗi. Đây cũng là điểm bất tiện khi sử dụng công cụ này.
Khi gặp tình huống như vậy, đừng lo lắng, bạn có thể thay thế bằng itsgoingd/clockwork. Nó cũng hoạt động tốt như barryvdh/laravel-debugbar và cũng hỗ trợ Octane mà không xảy ra hiện tượng memory leaks.
Chỉ cần lên google và tìm kiếm từ khóa itsgoingd/clockwork sẽ có rất nhiều trang hướng dẫn bạn cài đặt từ a đến z.
d. Chỉ định Max Request Count
Để ngăn ngừa memory leaks, Octane sẽ khởi động lại những worker nào đã xử lý được 500 request (đây là giá trị mặc định khi xử lý của worker). Worker khi được khởi động lại, sẽ giải phóng toàn bộ memory mà nó đang chiếm. Con số mặc này có thể điều chỉnh bằng tùy chọn --max-requests:
php artisan octane:start --max-requests=250e. Singleton
Khi áp dụng Octane cho ứng dụng Laravel, chúng ta cần đặc biệt chú ý vào việc quản lý những singleton object. Điều quan trọng là ứng dụng của chúng ta chỉ được khởi tạo một lần và với bất kỳ thay đổi nào cũng sẽ được giữ lại mãi mãi đến khi Octane server dừng hoạt động.
Truyền instance của ứng dụng đến các singleton
Không truyền instance của ứng dụng đến các singleton, thay vào đó hãy truyền một callback để trả về một instance.
<?php use App\Service; use Illuminate\Contracts\Foundation\Application; // Không làm như này $this->app->singleton(Service::class, function (Application $app) { return new Service($app); });
<?php use App\Service; use Illuminate\Container\Container; use Illuminate\Contracts\Foundation\Application; // Hãy làm như này $this->app->bind(Service::class, function (Application $app) { return new Service($app); }); // Hoặc làm như này $this->app->singleton(Service::class, function () { return new Service(fn () => Container::getInstance()); });
Các singleton sẽ tồn tại giữa các request, điều này nghĩa là instance của ứng dụng gốc được truyền vào khi singleton và được resolve lần đầu tiên sẽ được sử dụng khi service được gọi trong mỗi request ở những lần tiếp theo.
Truyền instance của request vào các singleton
Tương tự bên trên:
<?php use App\Service; use Illuminate\Contracts\Foundation\Application; // Không làm như này $this->app->singleton(Service::class, function (Application $app) { return new Service($app['request']); });
<?php use App\Service; use Illuminate\Contracts\Foundation\Application; // Hãy làm như này $this->app->bind(Service::class, function (Application $app) { return new Service($app['request']); }); // Hoặc làm như này $this->app->singleton(Service::class, function (Application $app) { return new Service(fn () => $app['request']); // hoặc fn() => Container::getInstance()['request'] });
Truyền instance của config repository vào singleton
Tương tự bên trên:
<?php use App\Service; use Illuminate\Contracts\Foundation\Application; // Không làm như này $this->app->singleton(Service::class, function (Application $app) { return new Service($app->make('config')); });
<?php use App\Service; use Illuminate\Container\Container; use Illuminate\Contracts\Foundation\Application; // Hãy làm như này $this->app->bind(Service::class, function (Application $app) { return new Service($app->make('config')); }); // Hoặc làm như này $this->app->singleton(Service::class, function () { return new Service(fn () => Container::getInstance()->make('config')); });
6. Những tính năng mới trong Laravel Octane
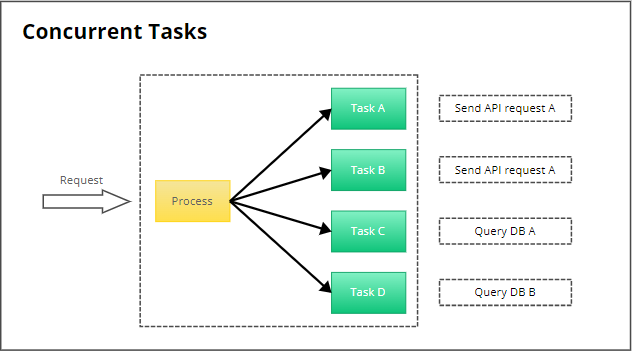
a. Concurrent Tasks
PHP theo mặc định là ngôn ngữ đồng bộ, đơn luồng sẽ chỉ cho phép xử lý một tác vụ tại một thời điểm. Nhưng khi bạn sử dụng Swoole, bạn có thể xử lý nhiều tác vụ đồng thời, điều này có thể được thực hiện với tính năng Concurrent.

Sơ đồ xử lý multiple task khi sử dụng tính năng Concurrent
Concurrent tasks sử dụng “task workers” để xử lý tác vụ. Số lượng task workers được chỉ định bằng tùy chọn --task-workers trong lệnh octane:start.
php artisan octane:start --workers=4 --task-workers=6
Xem ví dụ sau đây sẽ giúp bạn hiểu rõ hơn:
<?php namespace App\Http\Controllers; class TestConcurrentController extends Controller { public function test() { $startTime = microtime(true); // Operation 1 sleep(5); // Operation 2 sleep(2); // Operation 3 sleep(2); $endTime = microtime(true); $totalTime = $endTime - $startTime; dd($totalTime); // 9.** } }
Output của biến $totalTime trong trường hợp này sẽ là gần 9 giây, tức là 5 + 2 + 2 là thời gian cần thiết để hoàn thành các thao tác này.
<?php namespace App\Http\Controllers; use Laravel\Octane\Facades\Octane; class TestConcurrentController extends Controller { public function test() { $startTime = microtime(true); Octane::concurrently([ // Operation 1 fn() => sleep(5), // Operation 2 fn() => sleep(2), // Operation 3 fn() => sleep(2), ]); $endTime = microtime(true); $totalTime = $endTime - $startTime; // --task-workers=2 dd($totalTime); // 5.** } }
Output của biến $totalTime trong trường hợp này sẽ là gần 5 giây, tức là thời gian cao nhất được thực hiện để xử lý bất kỳ thao tác nào trong phương thức concurrent của Octane. Tất cả các hoạt động được thực hiện như ví dụ trên có tên là Multiprocessing. Multiprocessing đơn giản là một kỹ thuật chạy các tác vụ khác nhau cùng một lúc. Hãy coi chúng như những luồng xử lý các quy trình, bạn đặt càng nhiều task workers thì càng có thể xử lý được nhiều tác vụ cùng lúc hơn.
<?php namespace App\Http\Controllers; use Laravel\Octane\Facades\Octane; class TestConcurrentController extends Controller { public function test() { $startTime = microtime(true); Octane::concurrently([ fn() => sleep(2), fn() => sleep(2), fn() => sleep(2), fn() => sleep(2), fn() => sleep(2), fn() => sleep(2), fn() => sleep(2), fn() => sleep(2), fn() => sleep(2), ]); $endTime = microtime(true); $totalTime = $endTime - $startTime; // if --task-workers=6 dd($totalTime); // 4.** } }
Chúng ta có 9 tác vụ với 6 worker được chỉ định, mỗi worker này thực hiện 1 tác vụ nên chúng ta còn lại 3 tác vụ, thời gian thực hiện cho tác vụ này vẫn là khoảng 2 giây. Sau khi 6 tác vụ trước được hoàn thành, 3 tác vụ này sẽ được thực hiện tiếp tục. Tức là sẽ có worker chạy fn() => sleep(2) hai lần, điều này khiến thời gian xử lý mất nhiều nhất khoảng 4 giây.
Khi sử dụng concurrently method, bạn không nên cung cấp nhiều hơn 1024 tác vụ vì đây là giới hạn của Swoole.
b. Octane Cache
Khi sử dụng Swoole, bạn có thể sử dụng cache driver của Octane, cache driver này cung cấp tốc độ đọc và ghi lên tới 2 triệu thao tác mỗi giây. Do đó, cache driver của Octane là sự lựa chọn tuyệt vời cho các ứng dụng cần tốc độ đọc/ghi cực cao từ cache.
Tất cả dữ liệu được lưu trữ trong cache đều được chia sẻ cho tất cả workers trên máy chủ. Tuy nhiên, dữ liệu được lưu trong cache sẽ bị xóa khi server restart.
<?php namespace App\Http\Controllers; use Illuminate\Support\Facades\Cache; use Illuminate\Support\Str; class TestCacheController extends Controller { public function test() { Cache::store('octane')->put('a', Str::repeat('a', 10), 30); $a = Cache::store('octane')->get('a'); dd($a); } }
Chú ý: Bạn không thể dùng lệnh php artisan cache:clear để clear cache của Octane thay vào đó bạn cần restart lại server để clear cache.
c. Octane Table
Khi sử dụng Swoole, bạn có thể định nghĩa và tương tác với các table Swoole tùy ý của riêng mình. Các table Swoole cung cấp tốc độ truy xuất với hiệu suất cực cao và tất cả worker trên server có thể truy cập dữ liệu trong các table này.
Dữ liệu được lưu trữ ở đây theo hàng và cột giống như chúng ta làm trong bảng cơ sở dữ liệu. Để bắt đầu sử dụng tính năng, trước tiên phải thiết lập các table trong file config/octane.php như ví dụ bên dưới:
<?php 'tables' => [ 'students:1000' => [ 'fullname' => 'string:1000', 'class' => 'string:20', 'created_at' => 'int', ], 'classes:1000' => [ 'class_name' => 'string:1000', 'class_code' => 'string:20', 'created_at' => 'int', ], ],
Đối với table students:1000, 1000 biểu hiện số hàng tối đa mà table đó có thể chứa.
Đối với hàng string:n, 1000 và 20 biểu hiện kích thước cột tối đa (số byte) mà các hàng có thể chứa.
Nếu muốn tăng mức này lên thì bạn chỉ cần chỉnh sửa mảng cache trong file config/octane.php.
<?php 'cache' => [ 'rows' => 1000, 'bytes' => 10000, ],
Ví dụ:
<?php namespace App\Http\Controllers; use Carbon\Carbon; use Laravel\Octane\Facades\Octane; class TestTableController extends Controller { public function test() { Octane::table('students')->set('class_monitor', [ 'fullname' => 'Joel Bradley', 'class' => '12A7', 'created_at' => Carbon::now()->timestamp, ]); Octane::table('students')->set('student', [ 'fullname' => 'Reece Bates', 'class' => '12A7', 'created_at' => Carbon::now()->timestamp, ]); $classMonitor = Octane::table('students')->get('class_monitor'); $student = Octane::table('students')->get('student'); dd([ 'class_monitor' => $classMonitor, 'student' => $student, ]); } }
Output:
array:2 [ "class_monitor" => array:3 [ "fullname" => "Joel Bradley" "class" => "12A7" "created_at" => 1706549430 ] "student" => array:3 [ "fullname" => "Reece Bates" "class" => "12A7" "created_at" => 1706549430 ] ]
Có một số lưu ý cần cân nhắc khi sử dụng table Octane:
- Dữ liệu được lưu trong table cache là dữ liệu tạm thời và sẽ mất khi server bị restart.
- Những kiểu dữ liệu của cột được Swoole hỗ trợ chỉ có:
string,int,float. Đây là cấu trúc dữ liệu tạm thời được lưu trong bộ nhớ. Nó không thể nào thay thế cho cơ sở dữ liệu. - Và nhắc lại một lần nữa, càng nhiều dữ liệu được lưu trữ trong table thì càng sử dụng nhiều dung lượng bộ nhớ (RAM).
d. Ticks & Intervals
Với việc sử dụng Swoole, bạn có thể sử dụng chức năng Ticks để thực hiện một thao tác lặp đi lặp lại sau một thời gian cụ thể. Chúng còn được gọi là internals giống như phương thức setInterval trong JavaScript.
<?php namespace App\Providers; use Illuminate\Support\ServiceProvider; use Laravel\Octane\Facades\Octane; class AppServiceProvider extends ServiceProvider { /** * Bootstrap any application services. */ public function boot(): void { Octane::tick('simple-ticker', fn () => var_dump('Ticking...'))->seconds(2); } }
'simple-ticker' là tên của ticker fn () => var_dump('Ticking...') – đây là callable và sẽ được thực thi sau mỗi khoảng thời gian.
Lưu ý: Chúng ta không thể dừng lệnh ticks này khi server Octane đang hoạt động, Vì vậy, nên hãy cẩn thận khi sử dụng tính năng này.
Bạn cũng có thể sử dụng phương thức immediate để khi server Octane khởi động sẽ gọi ngay lệnh ticks và vẫn tiếp tục gọi lệnh ticks sau mỗi n giây sau đó:
<?php namespace App\Providers; use Illuminate\Support\ServiceProvider; use Laravel\Octane\Facades\Octane; class AppServiceProvider extends ServiceProvider { /** * Bootstrap any application services. */ public function boot(): void { Octane::tick('simple-ticker', fn () => var_dump('Ticking...'))->seconds(2)->immediate(); } }
7. Kết luận
Laravel Octane là giải pháp tối ưu hiệu suất ứng dụng, đặc biệt là trong xử lý nhiều công việc đồng thời. Tuy nhiên, cần chú ý đến sự tương thích và điều chỉnh cho phù hợp với các thư viện và chức năng của ứng dụng. Cùng với những tính năng mới, Laravel Octane hứa hẹn mang lại sự thuận tiện và mạnh mẽ trong phát triển ứng dụng Laravel, làm tăng đáng kể hiệu suất cho các dự án yêu cầu đặc tính này.
References
>>>>> Free Performance + Extra features for Laravel using Octane and Swoole
>>>>> Laravel Octane: With Great Performance Comes Great Responsibility
Đọc thêm bài viết dưới để tăng hiệu suất trang web của bạn
>>>>> TỐI ƯU TỐC ĐỘ WEBSITE VỚI ASYNCHRONOUS VÀ DEFERRED JAVASCRIPT
 | Ngụy Minh Tuấn PHP Developer |










