Tối ưu tốc độ website với Asynchronous và Deferred Javascript
Hầu hết, nếu không nói là tất cả website ngày nay đều sử dụng quá nhiều Javascript. Các nút social media? Các Plugin? Thậm chí là theme? 90% trường hợp đều có chèn script. Bạn đang chạy script. Script làm chậm tốc độ tải trang. Sau đây là 2 plugin giúp giải quyết vấn đề.
Ghi chú từ Webmaster
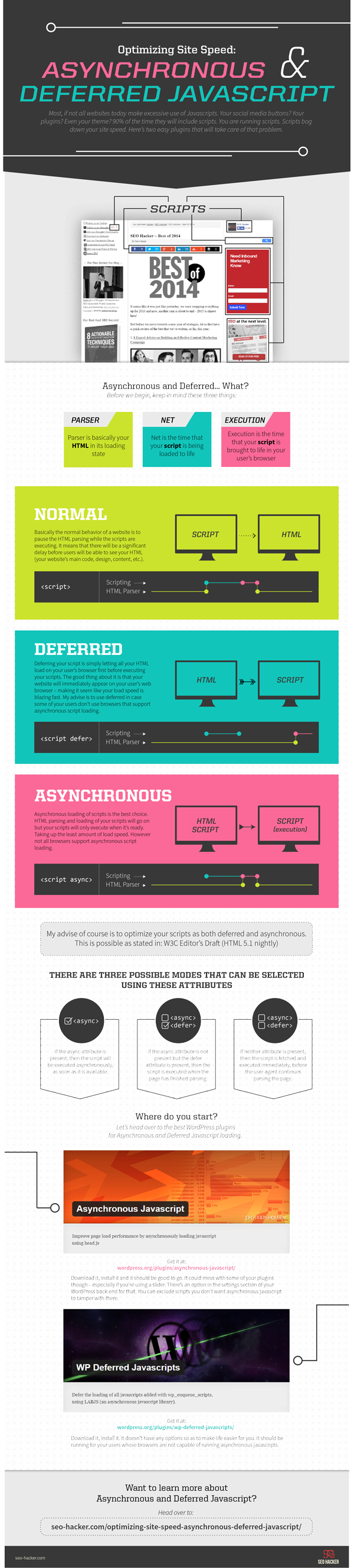
Asynchronous và Deferred
Ba điều cần ghi nhớ:
- Parser về cơ bản là HTML trong giai đoạn load
- Net là thời lượng script từ khi được gọi đến khi load xong
- Execution là thời lượng script hoạt động trên trình duyệt người dùng.
Về cơ bản, quy trình thông thường của 1 website là tạm dừng parse HTML trong khi script đang chạy. Nếu web của bạn giống tôi, đồng nghĩa với độ trễ rất lớn trước khi ngời dùng có thể nhìn thấy phần HTML (code chính của website, thiết kế, nội dung v.v…). Đây là quy trình thông thường khi load script:
![]()
Deferring script đơn giản là để HTML load trên trình duyệt người dùng trước khi cho chạy script. Cái lợi là website sẽ ngay lập tức xuất hiện trên trình duyệt người dùng – khiến người ta nghĩ tốc độ load cực kì nhanh. Lời khuyên là dùng deferred trong trường hợp 1 số người dùng không dùng trình duyệt có hỗ trợ asynchronous load script. Deferred script sẽ trông thế này:
![]()
Asynchronous load script là lựa chọn tốt nhất. Parse HTML và load các script sẽ được thực thi nhưng script chỉ execute khi nó sẵn sàng. Chiếm ít thời gian tải nhất. Tuy nhiên, không phải trình duyệt nào cũng hỗ trợ Asynchronous load scritp. Đây là quy trình hoạt động của Asynchronous:
![]()
Dĩ nhiên lời khuyên của tôi là tối ưu script của bạn bằng cả Deferred và Asynchronous. Có thể thực hiện theo hướng dẫn trên: W3C Editor’s Draft (HTML 5.1 nightly).
Có 3 chế độ để lựa chọn khi dùng các attribute này. Nếu thuộc tính async được sử dụng, script sẽ được execute không đồng bộ (asynchronously), ngay khi nó sẵn sàng. Nếu thuộc tính async không tồn tại nhưng có thuộc tính defer, script sẽ được execute khi trang đã hoàn thành parsing. Nếu cả 2 thuộc tính trên đều không tồn tại, script sẽ được fetch và execute ngay lập tức, trước khi user-agent tiếp tục parse trang web.
Phải bắt đầu từ đâu?
Vì Asynchronous Javascript là lựa chọn tốt nhất, chúng ta sẽ vào WordPress plugin tìm Asynchronous Javascript.
Click here to go to the plugin page. Tải về, cài đặt và nó sẽ sẵn sàng hoạt động. Nó có thể gây xung đột với 1 số plugin của bạn – đặt biệt nếu dùng Slider. Trong phần setting của WordPress back-end sẽ có 1 option để tùy chỉnh sau khi cài. Có thể loại trừ những script mà bạn không muốn Asynchronous Javascript can thiệp.
Tiếp theo là Deferred Javascript. Tôi đã tìm hiểu và có vẻ các plugin có cùng tên gọi là tốt nhất. Plugin Deferred Javascript mà tôi khuyên dùng là WP Deferred Javascript.
Click here to go to the WP Deferred Javascripts Plugin page. Tải và cài đặt nó. Nó không có option nào để giúp cuộc đời bạn dễ thở hơn. Nó sẽ có ích khi trình duyệt của người dùng không support được Asynchronous Javascript.
Tham khảo: seo-hacker.com