Xây dựng REST API quản lý users với Node.js/TypeScript (Phần 1: Express.js)
Khi xây dựng một REST API bằng Node.js, để xử lý các request và quản lý route thì Express.js luôn là lựa chọn hàng đầu trong các framework. Express.js cung cấp các tính năng mạnh mẽ, linh hoạt với kích thước nhỏ gọn và dễ dàng tích hợp vào dự án. Trong loạt bài viết này, chúng ta sẽ xây dựng REST API quản lý users với Node.js/TypeScript kết hợp với Express.js.
Các package sẽ sử dụng:
- Express
- Typescript
- Cors: middleware của express dùng để kích hoạt cross-origin resource sharing.
I. Khởi tạo và cài đặt package cần thiết
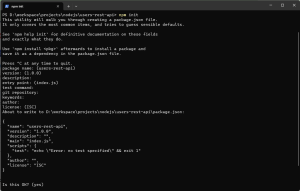
Đầu tiên ta chạy lệnh:
npm init

Kế tiếp, sẽ cài đặt các package bằng câu lệnh sau:
npm i express cors
Ngoài ra, ta cũng cần thêm các package để hỗ trợ development.
npm i –save-dev @types/cors @types/express typescript
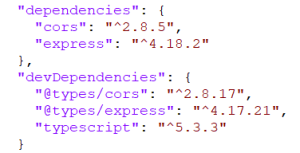
Sau khi install package, file package.json sẽ được như sau (version có thể thay đổi tùy theo thời điểm install):

II. Cấu trúc dự án

Cấu trúc cơ bản được hướng dẫn trong phần này sẽ bao gồm 2 file:
- app.ts
- users\users.routes.config.ts
Ở đây chúng ta sẽ chia cấu trúc thành từng module riêng lẻ, mỗi module sẽ chịu trách nhiệm riêng của nó. Module users sẽ chứa toàn bộ logic xử lý cho users và sau này mở rộng hệ thống, ta sẽ tạo thêm các module tương tự như users.
Bài viết tiếp theo sẽ hướng dẫn mọi người thêm các folder: middleware, controllers, services, daos, dto trong module users để phân rõ nghiệp vụ của từng layers.
III. Implement route và entry point app.ts
Trong folder users, tạo file users.routes.config.ts như sau:
import express from 'express'; export class UsersRoutes { app: express.Application constructor(app: express.Application) { this.app = app; this.configureRoutes(); } configureRoutes() { this.app.route(`/users`) .get((req: express.Request, res: express.Response) => { res.status(200).send(`List of users`); }) .post((req: express.Request, res: express.Response) => { res.status(200).send(`Post to users`); }); this.app.route(`/users/:userId`) .get((req: express.Request, res: express.Response) => { res.status(200).send(`GET requested for id ${req.params.userId}`); }) .put((req: express.Request, res: express.Response) => { res.status(200).send(`PUT requested for id ${req.params.userId}`); }) .patch((req: express.Request, res: express.Response) => { res.status(200).send(`PATCH requested for id ${req.params.userId}`); }) .delete((req: express.Request, res: express.Response) => { res.status(200).send(`DELETE requested for id ${req.params.userId}`); }); return this.app; } }
Class UsersRoutes này sẽ khởi tạo và định nghĩa route cho module users. Nó giúp chia nhỏ code của route, hỗ trợ quá trình phát triển và bảo trì đỡ vất vả hơn.
Method configureRoutes sẽ implement config route. Ở đây chúng ta định nghĩa một số dump route cơ bản theo chuẩn RESTful, mỗi route sẽ có 2 tham số là Request và Response.
- Request: Đối tượng này chứa các thông tin về yêu cầu từ phía client, bao gồm thông tin về headers, params, query, body, và các thuộc tính khác.
- Response: Đối tượng đại diện cho phản hồi được gửi từ máy chủ đến client sau khi xử lý yêu cầu (request). Nó cung cấp các phương thức để gửi dữ liệu, đặt các headers và status codes cho phản hồi.
Tiếp theo chúng ta sẽ implement cho phần entry point app.ts, nội dung như sau:
import * as bodyparser from 'body-parser'; import cors from 'cors'; import express from 'express'; import * as http from 'http'; import { UsersRoutes } from './users/users.routes.config'; const app: express.Application = express(); const port = 3000; app.use(bodyparser.json()); app.use(cors()); new UsersRoutes(app); app.listen(port, () => { console.log(`Server running at http://localhost:${port}`); });
Có thể thấy 1 package mới đã được import thêm vào đoạn xử lý:
body-parser là một middleware trong Express.js được sử dụng để lấy dữ liệu từ phần thân (body) của yêu cầu HTTP gửi từ client.
Hàm express() là một phương thức tạo ra một ứng dụng Express. Khi bạn gọi express(), nó tạo ra một instance của ứng dụng Express. Đối tượng app này có nhiều phương thức để bạn có thể định nghĩa các route, sử dụng middleware, và xử lý các yêu cầu HTTP khác.
Sau khi khởi tạo ứng dụng Express, ta tiến hành apply 2 middleware là bodyparse và cors, sau đó khởi tạo một instance của class UsersRoutes. Trong constructor của class UsersRoutes ta có gọi phương thức configureRoutes(), nhờ đó các route của user sẽ được khởi tạo trong app Express.
Cuối cùng, ta cần gọi phương thức app.listen() trong Express.js được sử dụng để khởi động máy chủ và lắng nghe các kết nối đến từ client trên một cổng cụ thể (ở đây là 3000).
IV. Cấu hình typescript và package.json
Ở bước trên chúng ta đã hoàn phần implement source code. Chỉ cần vài config nhỏ là có thể khởi động server.
Đầu tiên, hãy tạo một file tsconfig.json với nội dung:
{ "compilerOptions": { "target": "es2016", // Chỉ định phiên bản ECMAScript mà TypeScript sẽ biên dịch đến "module": "commonjs", // Loại module sẽ được sử dụng trong mã được biên dịch (ở đây là CommonJS) "outDir": "./dist", // Đường dẫn thư mục chứa mã JavaScript được biên dịch "strict": true, // Bật chế độ kiểm tra nghiêm ngặt "esModuleInterop": true, // Cho phép sử dụng các module TypeScript và JavaScript một cách tương thích "inlineSourceMap": true // Nếu true, mã nguồn (source map) sẽ được nhúng trực tiếp vào file JavaScript } }
Tiếp theo, ta chỉnh lại phần scripts của file package.json
"scripts": { "start": "tsc && node ./dist/app.js", "debug": "export DEBUG=* && npm start", "test": "echo \"Error: no test specified\" && exit 1" }
Trong script start, tsc sẽ biên dịch các file TypeScript thành JavaScript dựa trên cấu hình được đặt trong tsconfig.json vào thư mục dist. Sau đó Node.js sẽ thực thi file JavaScript app.js.
V. Test api
Tiến hành khởi chạy ứng dụng bằng câu lệnh:
npm start
Để test các api hoạt động, ta có thể sử dụng curl (trên linux) hoặc Invoke-WebRequest (trên windows):
Cho phương thức GET:
curl –request GET ‘localhost:3000/users/12345’ Invoke-WebRequest -Uri ‘http://localhost:3000/users/12345’ -Method Get
Hoặc phương thức POST:
curl –request POST ‘localhost:3000/users’ \ –data-raw ” Invoke-WebRequest -Uri ‘http://localhost:3000/users’ -Method Post -ContentType ‘application/json’ -Body ‘{}’
Tới đây chúng ta đã hoàn thành được phần khung cơ bản của ứng dụng. Phần tiếp theo chúng ta sẽ tiếp tục implement Services, Middleware, Controllers, và Models của module users.
Hẹn gặp lại mọi người ở phần tiếp theo.
 | Vắn Quang Quí PHP Developer |