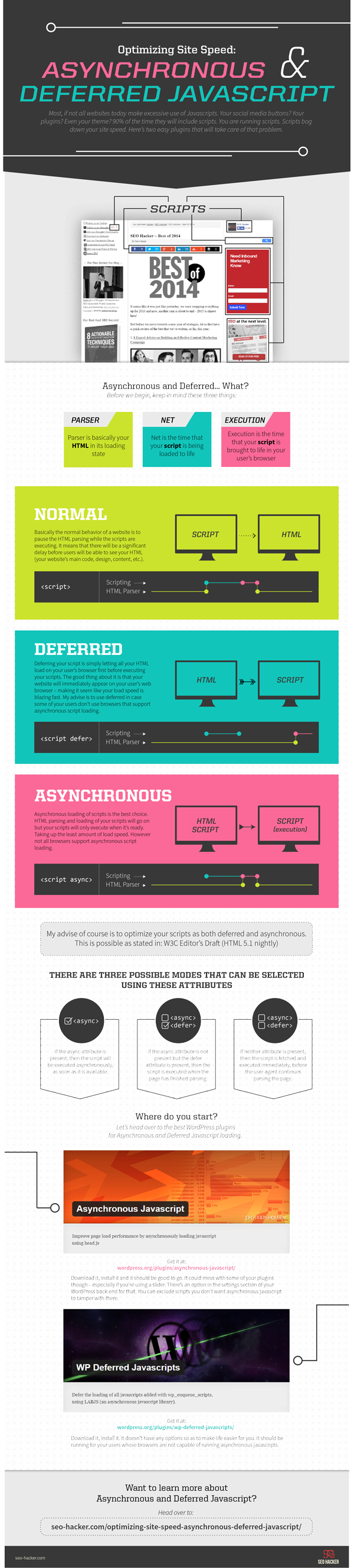
Optimize Website Speed with Asynchronous and Deferred Javascript
Most, if not all, websites today use a lot of Javascript. Social media buttons? Plugins? Even themes? 90% of the time, there’s script embedded. You’re running scripts, and scripts slow down the page load. Here are 2 plugins to help solve this problem.
Notes from Webmaster
Asynchronous and Deferred
Three things to remember:
- Parsing is essentially HTML during the load stage
- Net is the time the script takes from being called to loading completely
- Execution is the time the script runs in the user’s browser.
Essentially, the common process of a website is to pause parsing the HTML while the script is running. If your website is like mine, it means there’s a huge delay before users can see the HTML (main code of the website, design, content, etc.). This is the normal process when loading scripts:
![]()
Deferring a script simply means allowing the HTML to load in the user’s browser before running the script. The benefit is that the website will appear immediately in the user’s browser, making it feel like the load speed is very fast. The recommendation is to use deferred if some users are on browsers that do not support asynchronous script loading. The deferred script will look like this:
![]()
Asynchronous script loading is the best choice. Parsing the HTML and loading the scripts will proceed, but the script will only execute when it is ready. It takes the least amount of load time. However, not all browsers support asynchronous script loading. This is how asynchronous works:
![]()
Of course, my advice is to optimize your script with both Deferred and Asynchronous. You can follow the guidelines from: W3C Editor’s Draft (HTML 5.1 nightly).
There are three modes to choose from when using these attributes. If the async attribute is used, the script will execute asynchronously as soon as it’s ready. If the async attribute is not present but defer is, the script will execute after the page has finished parsing. If neither attribute is present, the script will be fetched and executed immediately before the user-agent continues parsing the page.
Where to start?
Since Asynchronous Javascript is the best choice, let’s go to the WordPress plugin and search for Asynchronous Javascript.
Click here to go to the plugin page. Download it, install it, and it will be ready to work. It may cause conflicts with some plugins, especially if you’re using a Slider. In the WordPress back-end settings, there’s an option to customize after installation. You can exclude scripts that you don’t want Asynchronous Javascript to interfere with.
Next is Deferred Javascript. I have looked into it and it seems that plugins with the same name are the best. The Deferred Javascript plugin I recommend is WP Deferred Javascript.
Click here to go to the WP Deferred Javascripts Plugin page. Download and install it. It doesn’t have any options to make your life easier. It will be useful if the user’s browser doesn’t support Asynchronous Javascript.
Source: seo-hacker.com